思いやりの心をもって行動し、
お客様と会社のより良い未来を
共に目指す
すべての起点はお客様や会社の仲間である。
関わる人々に共感し、その人の視点に立って考えることで、
きっとより良い未来を見ることができると信じています。
Webデザインを学習するうちに再認識したこの思いを
自らの指針として大切にしながら、
デザイン業務に取り組んでまいります。
About 人のために考え行動する

森田 愛 AI MORITA
Motive
これまで主に総務・経理事務として会社のバックアップ業務を行ってきました。
会社全体を補佐する縁の下の力持ちとしての仕事にもやりがいを感じていましたが、
お客様の利益に直接関われる仕事に就きたい、
中でも以前から関心を持っていたクリエイティブ業界の仕事に就きたいと思うようになりました。
Learning
Web業界を志すと決めてからWebデザインの職業訓練があることを知り、
WSS(ウェブスタディサッポロ)の訓練内容に魅力を感じて入校を決めました。
訓練校ではWebサイトのデザインやコーディングなどを学び、修了後の現在も日々スキルアップに励んでおります。
strength 自分の強み
日々の業務や目標達成に向けて、自分の強みをデザイン業務に生かしていきたいと考えています。社員の皆さんと共に働くなかで自分に何ができるかを考え、実行していくために、5つの強みを用いて業務に取り組んでまいります。
01 共感力 Empathy
クライアントやユーザーの視点にたって共感し、また共感できる点を探して利益になることを考察します。
02 情報収集力 Gathering information
変化の激しいWeb業界の仕事に生かせるよう、常に新しい情報や知らない物事に目を向け情報収集します。
03 分析力 Analysis
キャッチアップした情報を実際の業務に生かすため、詳細な分析を行い説得力のある提案に役立てます。
04 行動力 Acting voluntarily
共感から得た考察を自ら調べ、実現に向けて動きます。既存のものだけでなく、新しい物事にも挑戦します。
05 メモ力 Write down anything important
常にメモを心がけ、今有用かどうか、必ず使うかにかかわらず、長期目線で業務に役立てます。
01 共感力 Empathy
クライアントやユーザーの視点にたって共感し、また共感できる点を探して利益になることを考察します。
02 情報収集力 Gathering information
変化の激しいWeb業界の仕事に生かせるよう、常に新しい情報や知らない物事に目を向け情報収集します。
03 分析力 Analysis
キャッチアップした情報を実際の業務に生かすため、詳細な分析を行い説得力のある提案に役立てます。
04 行動力 Acting voluntarily
共感から得た考察を自ら調べ、実現に向けて動きます。既存のものだけでなく、新しい物事にも挑戦します。
05 メモ力 Write down anything important
常にメモを心がけ、今有用かどうか、必ず使うかにかかわらず、長期目線で業務に役立てます。
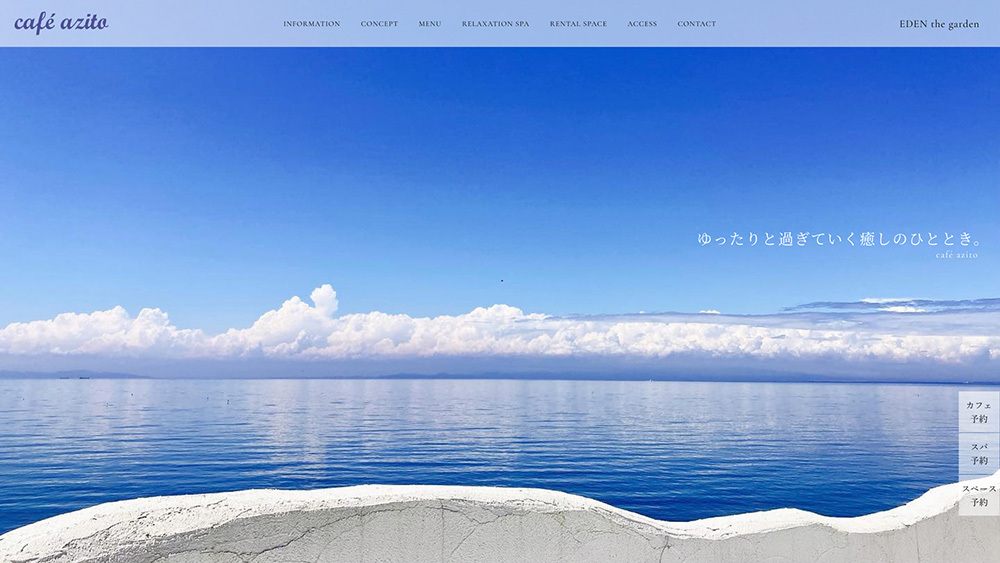
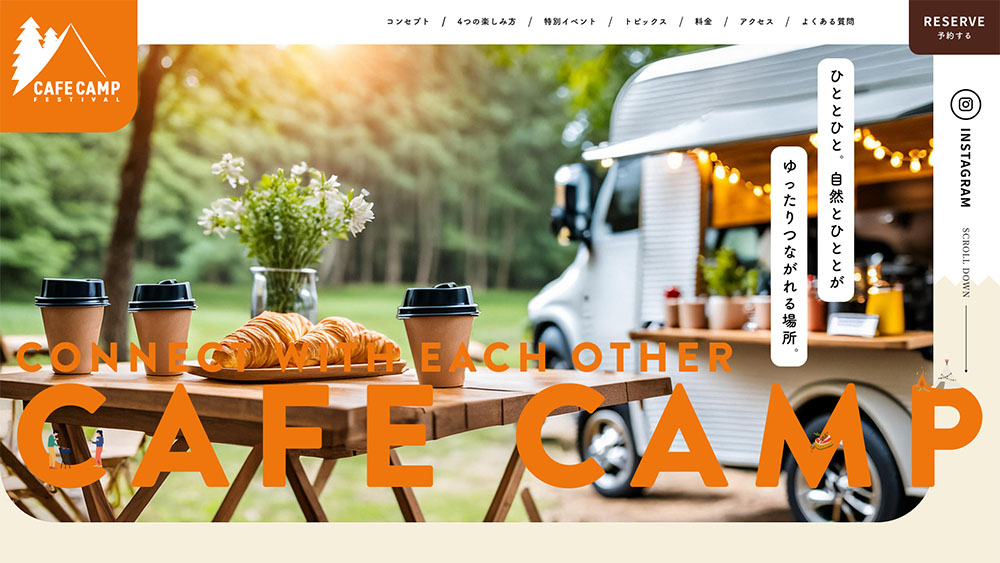
Works
職業訓練が始まってから作りためたWebサイトやバナーのギャラリーです。
訓練内で制作した作品に加え、自習課題作品など、様々なジャンル、テイストを幅広く作れるように練習しました。
Webデザイナーを目指すにあたり、多様なデザインニーズに対応できるように、それぞれの作品に課題を設定し取り組みました。

Perspective 入社後の成長イメージ
私が仕事をするうえで、いつも心にとめている大切な指針に『Care Dare Share』の精神があります。
日々この行動指針を基に仕事に取組み、デザイナーとして成長していく自分の姿を思い描きました。
Mission
Care
思いやりの心
いつも同じまなざしを心掛け、
デザインでお客様の問題解決を
実現したいです。
Dare
勇気をもって行動
自発的な行動と挑戦によって
できることを増やし、
会社に貢献します。
Share
共有の姿勢
業務から得た知見や経験を
より良いデザイン提案に向けて
共有します。
Vision
-
仕事を覚える
上司や先輩方の業務をよく見て業務サイクルの中で力を発揮できるように仕事を覚えます
-
自らも提案する
ストックした情報やアイディアを共有し提案することでプロジェクトに積極的に参画します
-
上流工程に携わる
お客様と直接折衝し、コンセプト設計から携わることで、お客様の問題解決を図ります
-
信頼して任される
ディレクターとして、プロジェクトが円滑に進むよう求められる存在になりたいです
-
新しい仲間を育てる
これまで業務で学んだことを、新しく入社した後輩に伝え、共に成長する
Skill 学習中のツール
職業訓練や独学で学習中のスキルをまとめました。
Design
Photoshop
フォトレタッチ
画像にふさしい効果や修正、適切な配置を心掛けています
Illustrator
ベクター画像作成
滑らかなパスや構図を意識してアイコン・ロゴを作成しています
Adobe XD
WF・デザインカンプ作成
コーディング時に参照しやすいデザインカンプを目指しています
Figma
WF・デザインカンプ作成
最新ソフトfigmaを用い、デザインカンプを作成しています
Adobe Firefly
クリエイティブ生成AI
著作権問題をクリアしている安全な画像生成の習熟に努めています
Adobe Express
クイックデザインツール
簡易なデザインを即座に必要とする際に便利な為取り入れています
Coding
HTML Livingstandard
マークアップ言語
セマンティックで読みやすいコーディングを心掛けています
CSS(SCSS)
カスケード・スタイル・シート
カンプ通りに装飾できる様、色々なプロパティに挑戦しています
jQuery
JSライブラリ
サイトを機能的・魅力的にする動きを付けられるよう学んでいます
WordPress (CMS)
ブログソフトウェア・コンテンツ管理システム
実際に制作現場でも使用できるよう作品作りに取り入れています
GitHub
バージョン管理
データ共有の予習として、バージョン管理で使用しています
BEM
CSS設計・命名
自分以外の方が読んでもわかりやすい命名を心掛けています
Business Tool
Chatwork
ビジネスチャットツール
Notion
メモ・タスク管理
Quip
データ管理
Google Drive
オンライン・ストレージ
Microsoft 365
Office・サービスアプリ
MS Word
文書作成
MS Excel
表計算
MS PowerPoint
プレゼン資料作成
Certificate
サーティファイ認定Webクリエイター能力認定試験/ HTML5 エキスパート
MOS Microsoft Word 2003 Expert
MOS Microsoft Excel 2003 Expert
MOS Microsoft PowerPoint 2003
Efforts 職業訓練外で学んでいること・文献
- YouTubeで情報収集した視聴数
- 300
- 職業訓練以外で読んだ文献
- 16
- 訓練期間中に参加したセミナー数
※ワークショップ含む - 10
※2024年9月時点